Actualment, tenim la tecnologia molt integrada a la nostra rutina. Això provoca que estiguem constantment vivint experiències interactives de manera conscient o no. Per posar-hi un exemple dins la meva pròpia rutina, veurem les interaccions que faig durant un recorregut habitual. El camí des de casa al gimnàs.
Recorregut:
1 – Obrir App Google Maps
Abans de sortir de casa, obro Google Maps per veure quina és la millor opció per arribar al gimnàs: transport públic, caminant, bici… i quina és la ruta més adient. Normalment, acostumo a fer-ho utilitzant l’assistent virtual “Siri”.
Tipus d’interacció: conversing – Estil d’interacció: Speech – Context d’interacció: NUI
Com ho faig? S’ha de mantenir premut el botó del mòbil i parlar quan aquest ens ho indica.
Com ho percebo? Ho percebo com a una interacció fàcil i ràpida, on fas l’acció desitjada en qüestió de segons.
Com ho sé? Vaig conèixer aquesta funció investigant les possibles interaccions amb el mòbil.
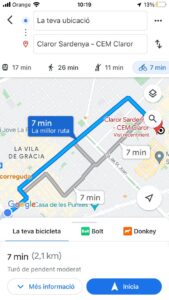
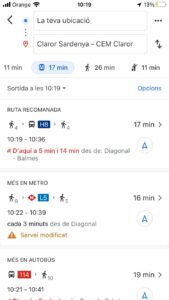
2 – Navegar per Google Maps
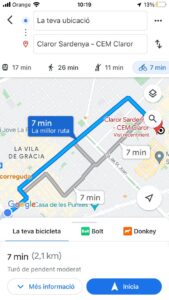
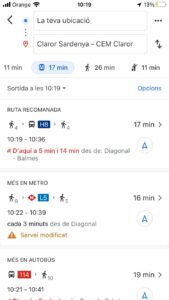
Un cop dins de Google Maps, navego dins l’aplicació per trobar la informació que busco. Indicant el destí i la ubicació actual, ofereix opcions per poder triar el transport i la ruta.


Tipus d’interacció: Conversing i exploring – Estil d’interacció: Speech i touch – Context d’interacció: NUI i GUI
Com ho faig? Per indicar el meu destí, utilitzo la funció de veu. Prement un botó, comença l’enregistrament i indico on vull anar. Un cop seleccionat, exploro l’app a través del “Touch”, seleccionant les diferents opcions proporcionades per triar la més convenient.
Com ho percebo? Normalment, acostuma a ser un procés ràpid i senzill. Tot i això, de vegades, l’aplicació falla i triga molt a mostrar els resultats. També, si decidim anar en transport públic, ens podem trobar en el cas que els horaris que ens ha proporcionat no són els correctes. Aquest és l’inconvenient més gran que hi trobo, ja que fa arribar tard i produeix desconfiança.
Com ho sé? A través d’amistats que em van mostrar com usar-la.
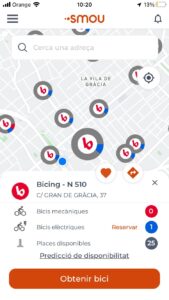
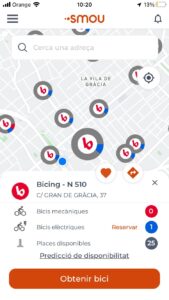
3 – Navegar per “Smou”
En cas de triar l’opció d’anar al destí amb Bicing (servei de bicicletes de Barcelona), obro l’aplicació Smou per mirar la disponibilitat de bicicletes de les estacions més properes, per reservar-ne una i per agafar-la.

Tipus d’interacció: Exploring i Manipulating – Estil d’interacció: Touch i Realitat augmentada – Context d’interacció: GUI i NUI
Com ho faig? Aquesta interacció la podem dividir en dues fases. La primera és en la que mirem la disponibilitat de bicicletes i en reservem una. Això ho fem obrim l’app i explorant, interactuant amb el mòbil com es fa de manera habitual, a través del Touch. La segona fase és la de desbloquejar la bicicleta. Hem d’escanejar un codi QR situat a la bicicleta per tal de poder-la agafar.
Com ho percebo? Aquesta és una de les experiències que poden portar més frustració del recorregut, ja que moltes vegades l’escaneig del codi QR per agafar la bicicleta no funciona i no queda cap altra opció que anar a buscar una altra estació. Això fa que l’experiència de l’usuari sigui molt més baixa del que hauria de ser.
Com ho sé? Conec aquesta interacció des de que va sortir el servei a Barcelona i va ser anunciat.
5 – Trajecte
En aquesta part del recorregut no interactuo amb cap tecnologia, només amb la mateixa bicicleta. En el moment d’aparcar-la a l’estació de destí tampoc s’ha de fer cap interacció digital. És un procés molt fàcil i senzill.
6 – Entrada al gimnàs
Per entrar al gimnàs, he de passar per un torn amb una targeta. Sistema que utilitzen per controlar l’aforament de les instal·lacions.
Tipus d’interacció: Instructing – Estil d’interacció: Interacció tangible – Context d’interacció: NUI
Com ho faig? Per tal d’accedir al gimnàs, només he d’apropar la targeta al lector del torn.
Com ho percebo? És un procés molt àgil i ràpid. Tot i així, és cert que de vegades pot ser feixuc haver de treure la targeta per tal de poder accedir al club.
Com ho sé? És un procés que t’ensenyen un cop et matricules al gimnàs.
Aquestes són algunes de les interaccions en un recorregut habitual. Al dia a dia, però, n’experimentem moltes més i de molt diverses.
Mapa d’experiència:
Cargando...







 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en DIPMT – PAC 3 – Value Position Canvas
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.